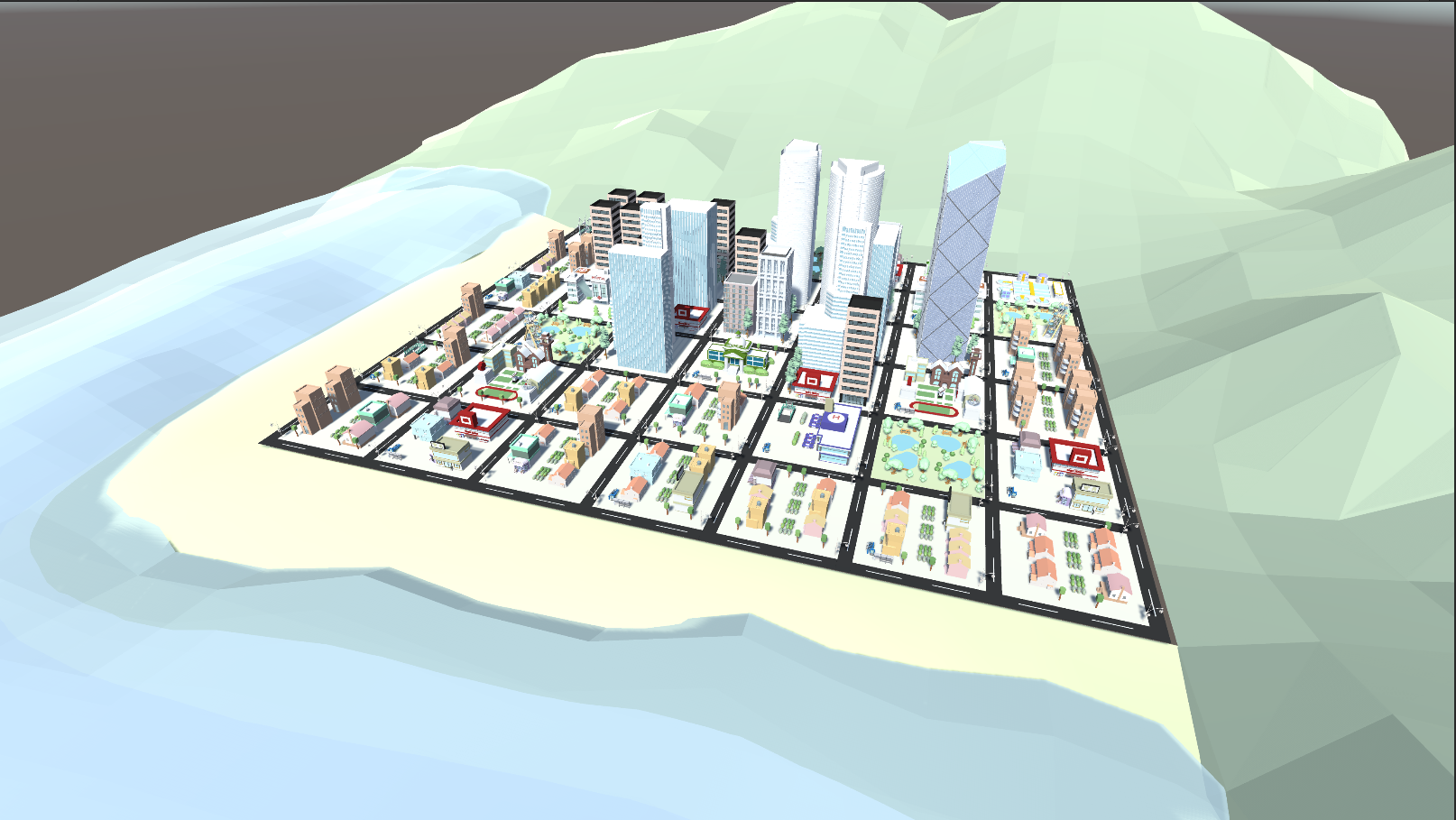
For this week, which is our critical moment of both finalizing our gameplay as well as the playtesting, we are utilizing our game visual effect and the remaining bugs. We also finish the final environment design for the game play, which will be like this:

Our programmers and designers finished writing the tutorial round for the game so that our guests can have a better understanding of the gameplay during our playtest.
UI and Game design
During the tutorial and the gameplay, programmers re-coded the function of hovering cards for visual purposes. When the player is looking for card’s information, the cards will scale up and show their description. In addition, when the player places the mouse on the card, the SDGs on the top will be lit, which indicates that the cards will relate to them.

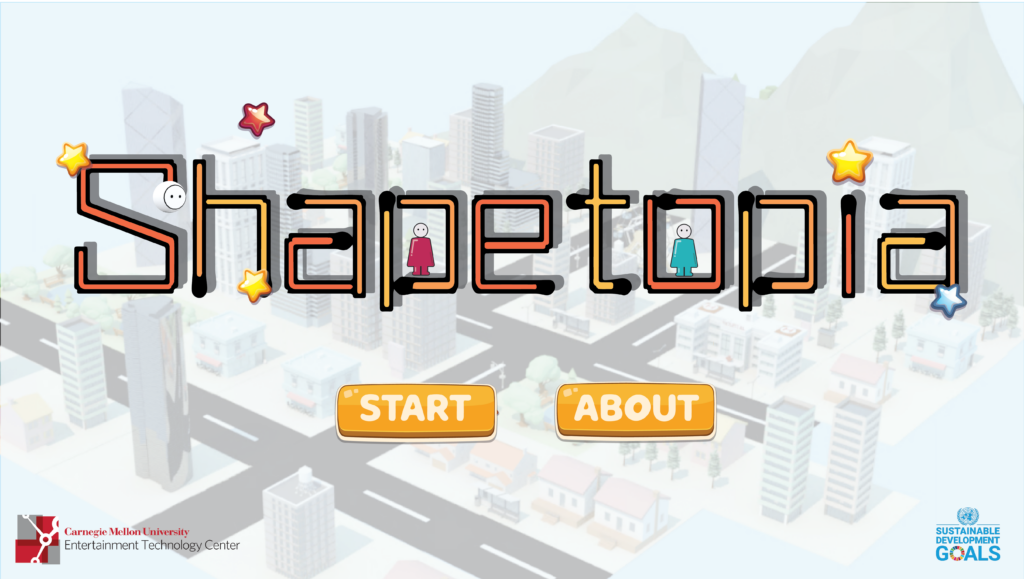
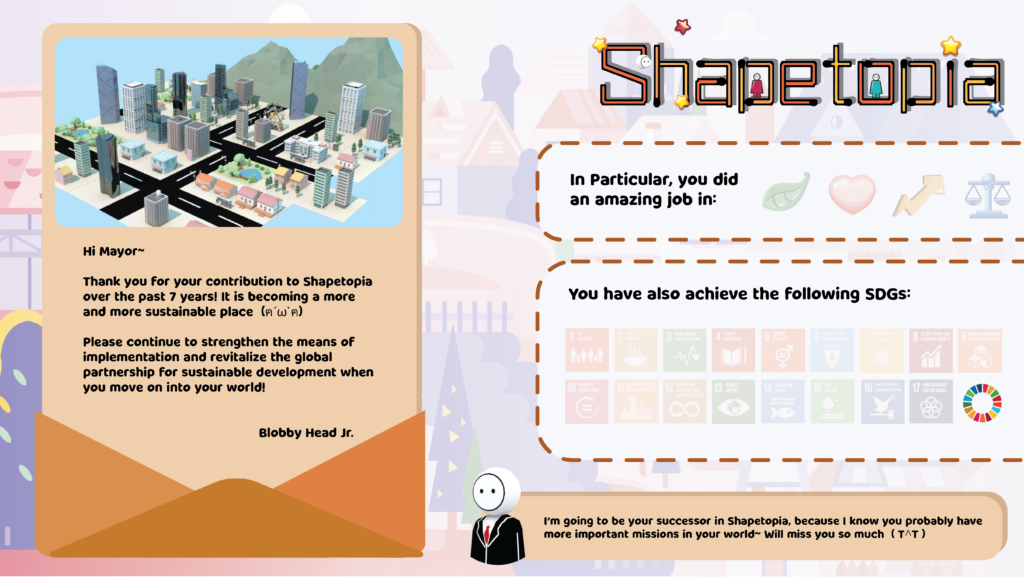
For the designing process, we adjust minor issues of the cards’ costing and effect in the game. We also finished designing the start menu and the end menu of the game, which like the picture showed:


during the game

UX update
We also update the wireframe based on the improvement that we did in last two weeks to let UI designer and programmers better understand the game flow.

Programmer
For our visual effect during the gameplay, our programmers write several functions to indicate the status of the indexes to show how players are affecting the city.
- Random Building Generator: it will randomly generate different citizens buildings, including unique facilities like government, hospitals, police stations, power plants, waste disposal plants and so on.
- Auto-walking Generator: Our citizen characters will be automatically generated with different animation to show the status of life expectancy and social stabilities.
- Card Hierarchy
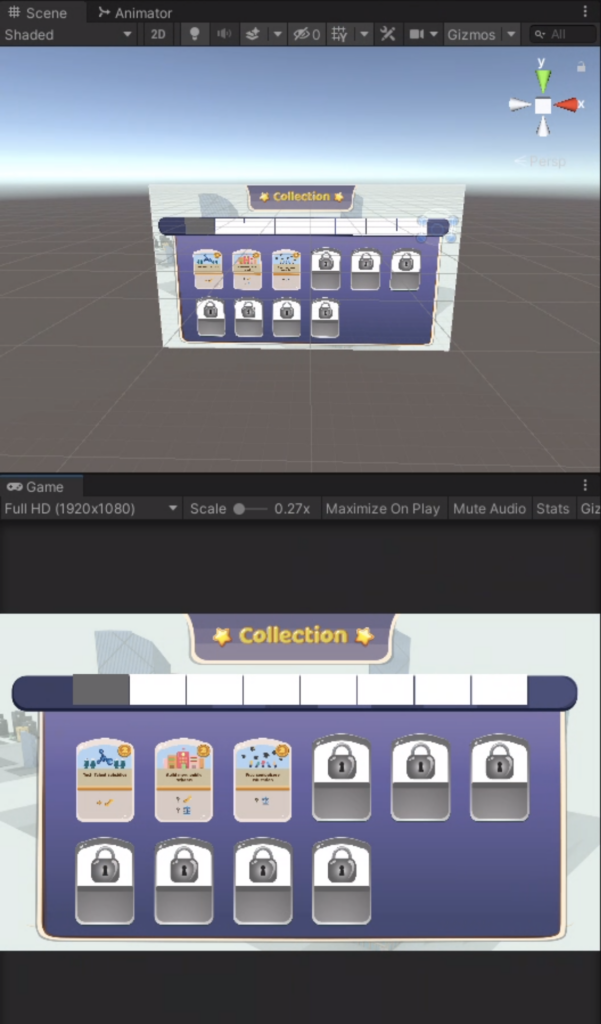
Last but not least, our programmers also finalized the collection system in the game, which will show every policy card that players had played. It will include – the description of the policy cards, the SDGs related to each card, and the effect of each policy card.